머신러닝, 딥러닝 관련 포스팅을 위해서는 수식이 필요할 때가 종종 있을 것이다.
티스토리에서 쉽게 수식을 추가하는 방법에 대해 포스팅해보겠다.
1. 티스토리 스킨 설정
티스토리 설정 -> 스킨 편집 -> 'html 편집' 버튼을 눌러 아래 코드를 head 사이에 붙여넣는다.

코드는 아래와 같다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
html의 head 사이에 위 코드 두줄을 붙여넣은 모습

이렇게 해두면 앞으로 티스토리에서 수식을 쓸 수 있다.
2. Equation Editor 사용해서 수식 만들기
이제 수식을 게시물에 넣어보자.
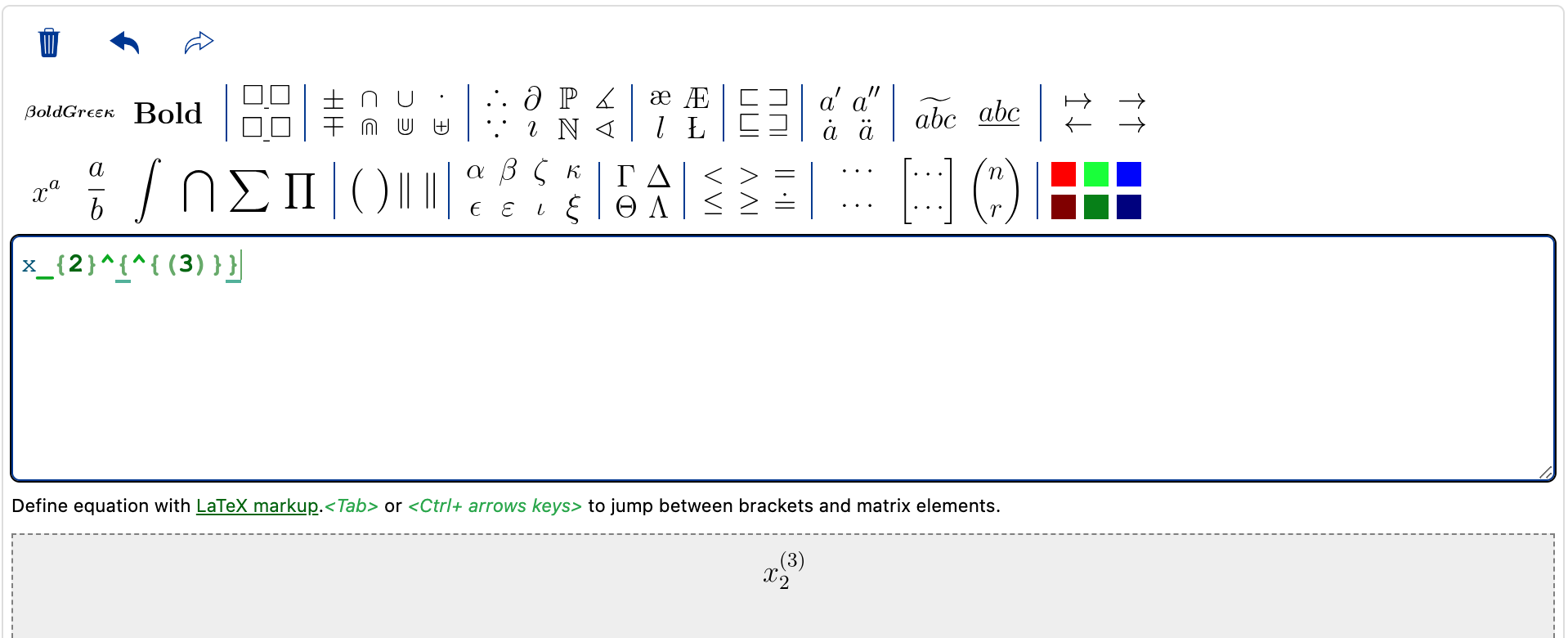
아래 Equation Editor 사이트를 활용하면 자유자재로 원하는 수식을 쉽게 만들 수 있다.
Equation Editor for online mathematics - create, integrate and download
Download svg gif png pdf emf 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block WordPress phpBB Tiny Wiki url url encoded xml pre doxygen html latex Formatted string containing your Equation
editor.codecogs.com
아래와 같은 수식 표기를 만들어서 복사했다.
x_{2}^{^{(3)}}
3. 게시물에 html 형식으로 붙여넣어 게시
티스토리 글쓰기의 HTML블럭을 클릭, $$ 사이에 위에서 복사한 수식을 넣어준다.

$$x_{2}^{^{(3)}}$$
그러면 아래와 같이 글을 게시했을 때 완성된 형태를 볼 수 있다!
HTML 삽입시에는 미리보기 할 수 없는 소스라고 표시되기도 하나, 게시시에 확인 가능하므로 문제 없음.
$$x_{2}^{^{(3)}}$$
4. 글자 사이에 수식 쓰기
글자 사이 수식을 쓰려면 $$ 대신 \( ... )\로 대체해주면 된다
이렇게 해주기 : \( h_{\theta}(x) = \theta _{0} + \theta _{1}x \)
* 참고 https://devjino.tistory.com/324
[팁] tistory 수학 기호 넣기
블러그 관리 -> 꾸미기 -> 스킨편집 -> html 편집 html 편집의 head부분에 다음의 코드를 넣어 줍니다. 사용 방법은 다음 페이지 참고합니다. https://ko.wikipedia.org/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:TeX_%EB%AC
devjino.tistory.com
'Issues' 카테고리의 다른 글
| Is artificial intelligence making big tech too big? (0) | 2024.06.24 |
|---|---|
| QuestionAI - 美 파고든 중국산 '수학문제 풀이 AI 앱' (0) | 2024.06.07 |
| “AI 아무리 많이 학습해도 인과적 사고 불가능” (1) | 2024.06.05 |
| AI 'Outperforms' Human Financial Analysts, According to New Research (0) | 2024.06.02 |
| [노션] 노션 포트폴리오에 이미지 링크 첨부하기 (0) | 2024.04.16 |