설명
노션 포트폴리오 작성시,
특정 이미지를 클릭하면 원하는 링크로 이동되도록 하고 싶을 때가 있을 것이다.
그럴때는 따로 링크가 포함된 이미지 임베딩 링크를 만들어주어야 하는데, 아래 사이트에서 만들 수 있다.
https://www.notion-tools.com/embeds/imglink
이미지링크 블록
<!-- Created By NTBot (sidebar) - 2021-05-27 13:44:07.514733 --> <style>.notion-page-content>.notion-column_list-block>div:first-child>div:nth-child(1) {width: calc(100% - 46px - 300px) !important;}.notion-page-content>.notion-column_list-block>div:first-c
www.notion-tools.com

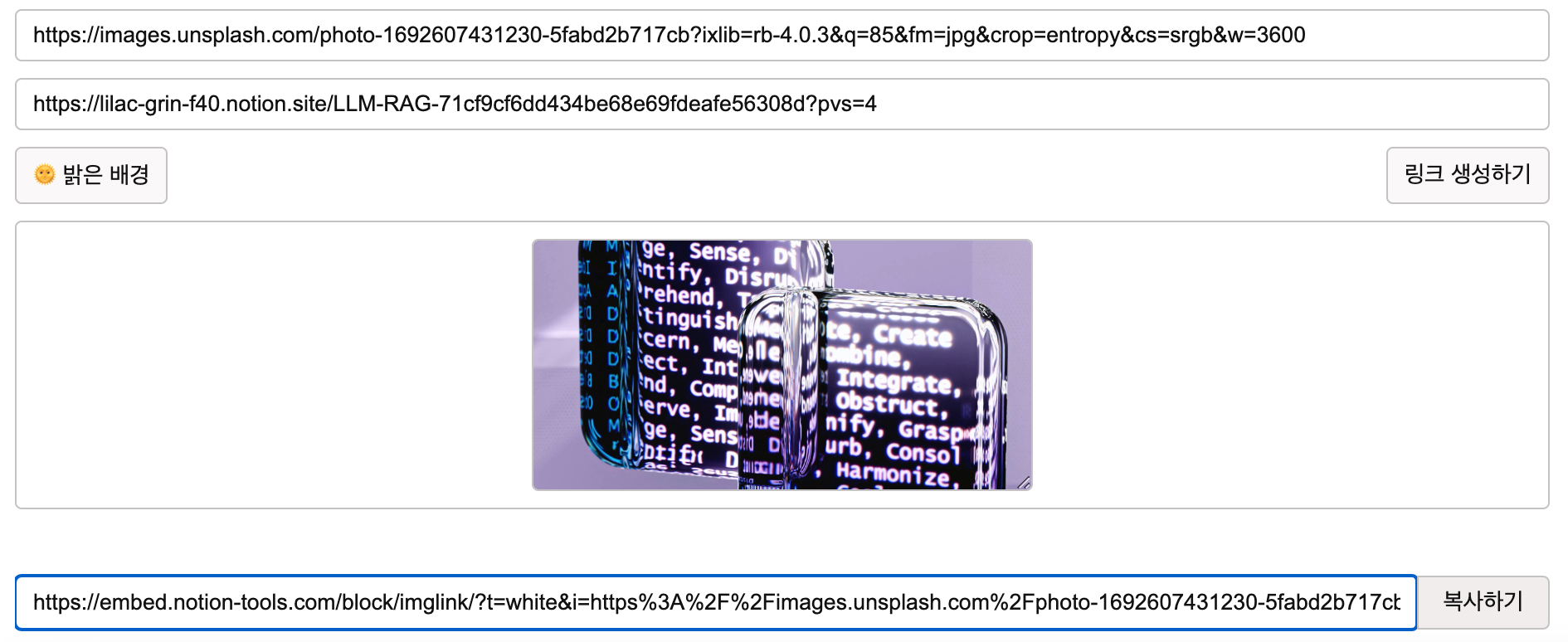
링크로 들어가면 위 화면이 나오는데. 필요한건 두 가지다.
1. 이미지 링크
2. 이동할 링크
두 링크를 넣고 '링크 생성하기'를 클릭하면, 맨 아래 줄에 임베드 링크가 생성되고, 복사해서 사용하면 된다.
예시
내 경우 노션의 상세페이지로 이동하는 용으로 페이지 커버 이미지를 활용하고 싶었어서, 이 경우를 예시로 설명하겠다.
1. 이미지 링크 생성 : (커버 이미지 링크)
커버 이미지 위에 커서 두고 우클릭 -> '이미지 주소 복사' 클릭
하면 커버 이미지 링크 복사 완료

2. 이동할 링크 생성 : (상세페이지 링크)
나는 포트폴리오를 링크가 있는 사람에게 모두 공개 하고 싶고,
포트폴리오 내에 이미지를 눌러 이동하게 되는 상세페이지(==하위페이지) 또한 모두가 볼 수 있게 하고 싶다.
이런 경우 공유시에 웹으로 개시해야 한다.
(그냥 공유 설정시 워크 스페이스 내에 있는 사람에게만 권한이 주어짐)
상세페이지의 우측 상단에 있는 '공유'를 클릭하고, 공유가 아닌 '게시'를 클릭하면 웹에 게시 가능.

위 화면에서 링크 부분을 복사하면된다.
3. 이미지 링크 블록에 1, 2 링크 넣기
맨 윗줄에 이미지 링크, 두번째 줄에 상세페이지 링크를 넣으면
자동으로 맨 아랫줄에 이미지 링크가 생성된다. 복사해서 원하는 곳에 붙여넣으면 된다.

4. 완성!

이 이미지를 클릭하면 아래의 프로젝트 상세페이지로 넘어간다.

'Issues' 카테고리의 다른 글
| Is artificial intelligence making big tech too big? (0) | 2024.06.24 |
|---|---|
| QuestionAI - 美 파고든 중국산 '수학문제 풀이 AI 앱' (0) | 2024.06.07 |
| “AI 아무리 많이 학습해도 인과적 사고 불가능” (1) | 2024.06.05 |
| AI 'Outperforms' Human Financial Analysts, According to New Research (0) | 2024.06.02 |
| [Blog] 티스토리에서 수식 추가하기 (0) | 2024.04.23 |